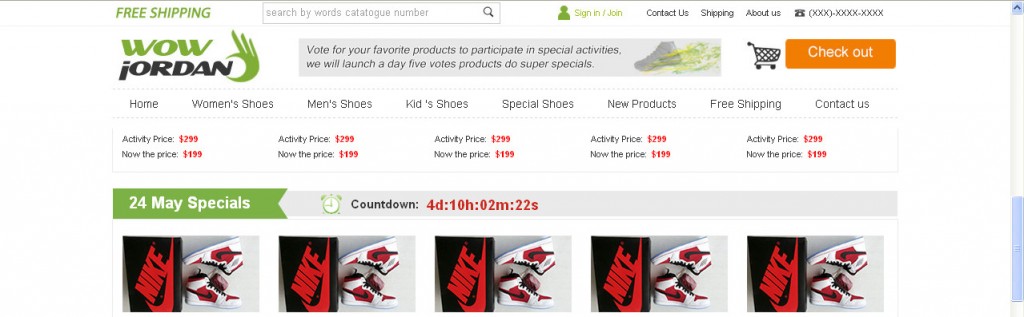
1.网页头部部分不随滚动条而滚动,并且不会出现跳动的情况,兼容主流浏览器
window.onscroll=function(){
if ($(document).scrollTop() > 100)
{
//$(“#pf_nav”).show();
$(“.pf”).addClass(‘float’);
}else{
//$(“#pf_nav”).hide();
$(“.pf”).removeClass(‘float’);
}
}
.pf {
background-color: #FFFFFF;
height: 160px;
line-height: 50px;
text-align: center;
width: 100%;
}
.float {
position: fixed;
top: 0;
z-index: 999999;
}
代码同时适用于网页底部固定
2.返回顶部代码
方法一:
在顶部定义锚header
在返回顶部文字或图片那里做链接返回顶部
方法二:
滚动超出首屏范围,就会出现TOP按钮,否则自动隐藏。

function goTopEx(){
var obj=document.getElementById(“goTopBtn”);
function getScrollTop(){
return document.documentElement.scrollTop;
}
function setScrollTop(value){
document.documentElement.scrollTop=value;
}
window.onscroll=function(){getScrollTop()>0?obj.style.display=””:obj.style.display=”none”;}
obj.onclick=function(){
var goTop=setInterval(scrollMove,10);
function scrollMove(){
setScrollTop(getScrollTop()/1.1);
if(getScrollTop()<1)clearInterval(goTop);
}
}
}