在外贸网站建设中,搜索是每个网站必备的一个功能,尤其是英语购物网站更是如此,因为购物网站的信息量比较大,而大多数的搜索都要求客户能一眼找到,这就导致一个搜索就需要占据一个较大的位置,有时候客户需要在抢眼的位置显示其他更重要的信息,那么搜索又不能没有,这时通过jquery实现的响应式搜索就能完美解决这个问题,占据较小的位置,客户需要时就显示出来,客户不需要时隐藏,下面我们来看看实现方法:
首先我们需要引用jquery.js,这个可以直接在网上下载,不多说;
<div id=”masthead_search”>
<form id=”header-search-form” method=”get” name=”search” action=”/s/”>
<input id=”keywords” name=”search” value=”Enter a product or brand” autocomplete=”off” size=”18″ type=”text”>
<input value=”Search” id=”search_submit_button” type=”submit”>
</form>
</div>
此外还需要引用search.js,代码比较多,其中的一部分代码:
var $j=jQuery;if(jQuery.browser.msie&&parseInt(jQuery.browser.version)==6)
{alert(‘Sorry, your browser (Internet Explorer 6) is not supported. Please upgrade to a modern browser like Google Chrome or Firefox.’);}
if(jQuery.browser.msie&&typeof console!=’function’)
{var console={};console.log=function(logmsg){};}
function isMobile()
{var ua=navigator.userAgent.toLowerCase();var isAndroid=ua.indexOf(“android”)>-1;var isiOS=(ua.indexOf(“iphone”)||ua.indexOf(“ipad”)||ua.indexOf(“ipod”))>-1;return(isAndroid||isiOS);}
(function($){$.fn.hoverIntent=function(f,g){var cfg={sensitivity:7,interval:100,timeout:0};cfg=$.extend(cfg,g?{over:f,out:g}:f);var cX,cY,pX,pY;var track=function(ev){cX=ev.pageX;cY=ev.pageY};var compare=function(ev,ob){ob.hoverIntent_t=clearTimeout(ob.hoverIntent_t);if((Math.abs(pX-cX)+Math.abs(pY-cY))<cfg.sensitivity){$(ob).unbind(“mousemove”,track);ob.hoverIntent_s=1;return cfg.over.apply(ob,[ev])}else{pX=cX;pY=cY;ob.hoverIntent_t=setTimeout(function(){compare(ev,ob)},cfg.interval)}};var delay=function(ev,ob){ob.hoverIntent_t=clearTimeout(ob.hoverIntent_t);ob.hoverIntent_s=0;return cfg.out.apply(ob,[ev])};var handleHover=function(e){var ev=jQuery.extend({},e);var ob=this;if(ob.hoverIntent_t){ob.hoverIntent_t=clearTimeout(ob.hoverIntent_t)}if(e.type==”mouseenter”){pX=ev.pageX;pY=ev.pageY;$(ob).bind(“mousemove”,track);if(ob.hoverIntent_s!=1){ob.hoverIntent_t=setTimeout(function(){compare(ev,ob)},cfg.interval)}}else{$(ob).unbind(“mousemove”,track);if(ob.hoverIntent_s==1){ob.hoverIntent_t=setTimeout(function(){delay(ev,ob)},cfg.timeout)}}};return this.bind(‘mouseenter’,handleHover).bind(‘mouseleave’,handleHover)}})(jQuery);
搜索框和搜索按钮代码,这里的名称可以修改,不过要保证和后来JS里面的名称一致就行,当然按钮和搜索框样式可根据自己的实现需要进行调整。
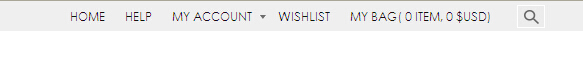
默认效果:
鼠标经过按钮时的效果:
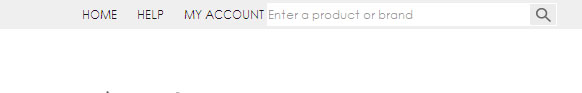
鼠标点击搜索框以后:
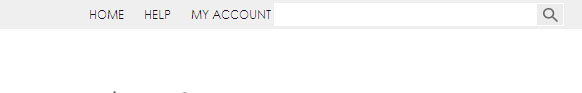
鼠标离开搜索框以后,搜索框会自动收缩
总体来说这个效果还是很实用的,如果你有更好的方法欢迎留言交流!