多数的外贸购物网站一个产品都会有多个图片显示,通常我们会在产品详细页面才显示产品的不同颜色以及细节图片,而且一个页面只能有一个这种效果,也就是说如果要看同一产品的不同颜色及细节图我们必须要进入到产品详细页才可以,这就多了一个步骤,如果能在产品列表页面就能显示出这些信息,那么浏览者就会更有针对性,只有自己喜欢的才进入详细页浏览,节省时间,这个效果如何实现呢?
引入jquery这个不必多说,这个Jquery的版本最好不要太低,
最关键的是我们还需要引入多个JS,
html代码:
<div>
<ul>
<li data-f=”pv 222|ptest2|pv title 2222|pv 333 view|ptest3|333 title test|productview 444 test|ptest4|fouth test title|pview 555|ptest5|title 555|pv 222|ptest2|pv title 2222|pv 333 view|ptest3|333 title test” data-s=”..”>
<div>
<div><a href=”productview.html”><span><span></span><img data-pinit=”registered” src=”http://34804804.com/pwimages/ptest1.jpg” longdesc=”http://34804804.com/pwimages/ptest1.jpg” title=”test1 title” alt=”test1 title” />
</span>
<span><b>Wholesale Women Wool Hats</b> <i>Minimum Order 10 Pieces</i></span>
<span><i>Unit Price</i> <b>$3.5-5.7</b>
</span></a>
<div><span><a href=”#” data-reveal-id=”myModal” data-animation=”fade”><img src=”images/quickview.gif” alt=”quick view” /></a></span><span>Item Code:#123456</span><span>Available in 6 Colors</span><span><i><a href=”#2″>Wishlist</a></i><b><a href=”#1″>Buy</a></b></span></div>
</div>
</div>
</li>
</ul>
</div>
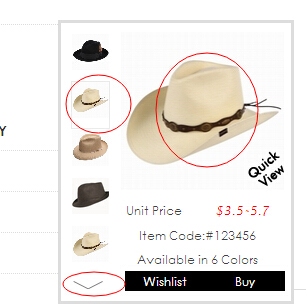
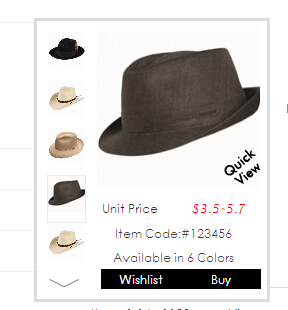
当然CSS也是必不可少的,具体样式可根据实际需要调整,效果:
鼠标经过时的 效果:
鼠标经过左侧小图会在右侧显示大图,如果有多个小图,左侧有下拉的效果