购物网站中,在加入购物车时,会出现类似于这种选择商品数量的按钮![]() ,不仅可以自己手动改变框框里面的数字,而且点击减号时,数量会随着点击次数逐渐减小,最小是0,同理按加号,数量就会随之增加。随着数量的变化,商品总价也会自己随着变化。如下图
,不仅可以自己手动改变框框里面的数字,而且点击减号时,数量会随着点击次数逐渐减小,最小是0,同理按加号,数量就会随之增加。随着数量的变化,商品总价也会自己随着变化。如下图
代码如下
<script>
$(function(){
$(“.add”).click(function(){
var t=$(this).parent().find(‘input[class*=text_box]‘);
t.val(parseInt(t.val())+1)
setTotal();
})
$(“.min”).click(function(){
var t=$(this).parent().find(‘input[class*=text_box]‘);
t.val(parseInt(t.val())-1)
if(parseInt(t.val())<0){
t.val(0);
}
setTotal();
})
function setTotal(){
var s=0;
$(“#tab td”).each(function(){
s+=parseInt($(this).find(‘input[class*=text_box]‘).val())*parseFloat($(this).find(‘span[class*=price]‘).text());
});
$(“#total”).html(s.toFixed(2));
}
setTotal();
})
</script>
var t=$(this).parent().find(‘input[class*=text_box]‘); 取当前的数值
t.val(parseInt(t.val())+1) 每次点击自动加1,并使用parseInt转为int类型数据
setTotal(); 得到总数
下面的点击减号,自动减少数量和计算总数也是同理。
s+=parseInt($(this).find(‘input[class*=text_box]‘).val())*parseFloat($(this).find(‘span[class*=price]‘).text());计算总数的公式,当前数量*单价数量=总价
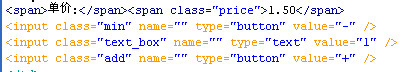
这里的单价数会自动获取下面代码中填入的单价数量。
如果您有更好的方法,欢迎互相交流。