随着智能移动设备的普及,以及3G、4G网张越来越多的覆盖,越来越多的人习惯在手机或者平板上浏览网页,传统的在PC上能正常浏览的网页,在手机或平板上要么显示不完整,要么显示的内容乱糟糟的,客户浏览体验非常差,这时候通常的解决办法是为不同的移动设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做当然可以保证浏览效果,但是比较麻烦,同时要维护多个版本!
不想这么麻烦,当然可以,自适应网页设计就可以解决这个问题,就是可以自动识别屏幕宽度、并做出相应调整,保证在各个设备下我们都能看到正常的网页,保证客户浏览体验!
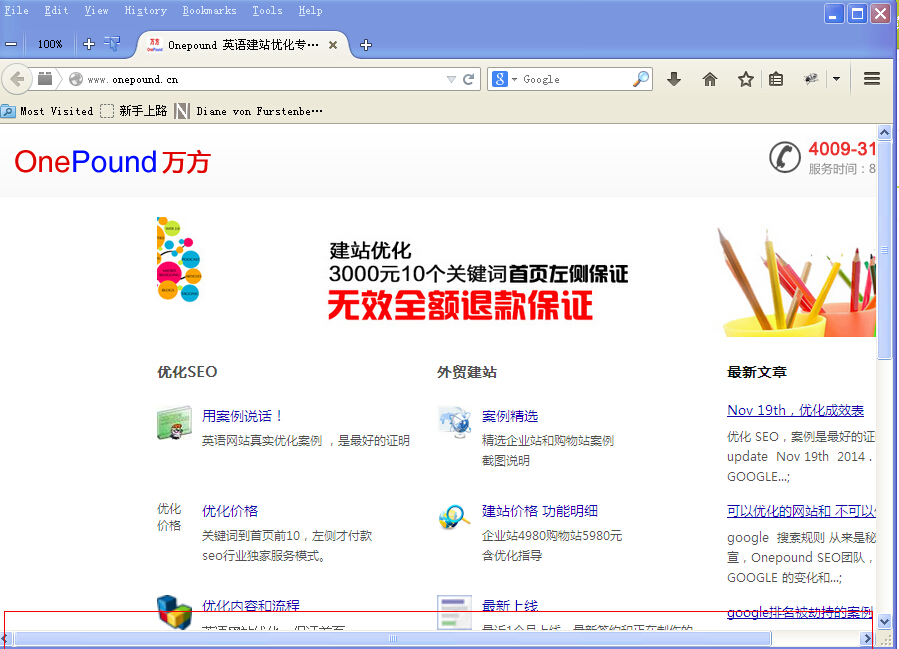
下面以Onepound外贸建站官网为例来看一下:
正常情况下浏览
屏幕变小,示做自适应处理前:
很明显我们发现出现了横向滚动条!
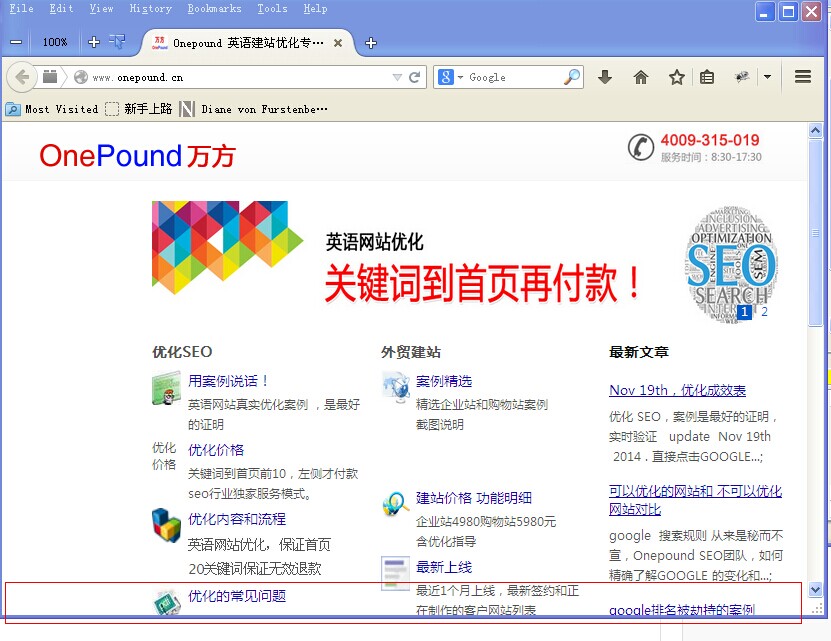
下面我们来看看做了自适应处理以后的效果:
很明显,只是版块之间的间距变小了,但是内容都显示出来了,没有滚动条
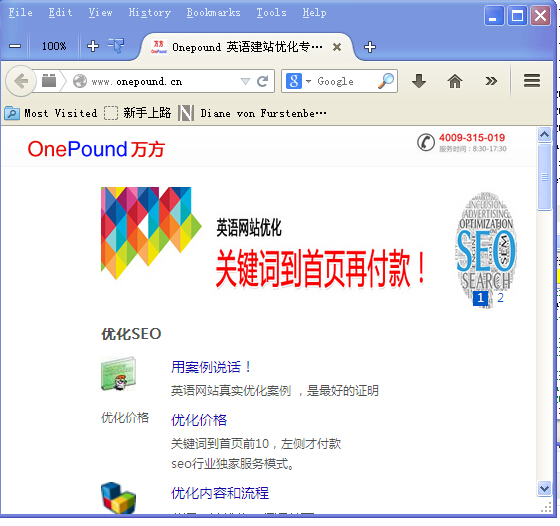
屏幕缩到更小的效果:
还是没有滚动务,只是原来的三列现在变成了一列,其他两列已经换行到下边展示了!
效果很明显,PC端显示的内容在移动端也都可以显示出来,样式也很整齐,有些版块如果觉得不适合的移动端展示也可以隐藏,内容维护PC端就可以了,免去了维护多个版本的烦恼!
了解更多自适应网页案例,请持续关注Onepound外贸建站最新案例!