在设计制作外贸网站过程中,有时候需要将某一个板块的内容不全部显示,只显示一部分,这个我们首先想到的是通过程序来截取,这个当然是可以的,不过如果想要显示全部的内容就需要跳转到一个新页面,下面我们来看看通过jQuery实现内容灵活的显示与隐藏!
比如默认情况下我们只需要显示七条数据,当点击显示全部的时候才会全部显示出来,然后也可以灵活隐藏。
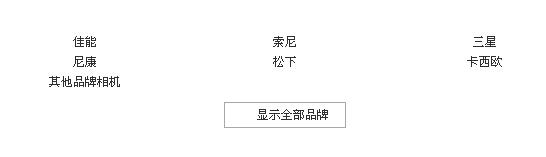
默认只显示七个品牌 ,点击显示全部的时候才会把所有的品牌都显示出来!
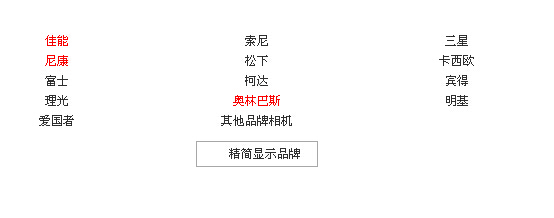
显示全部以后也可以灵活返回默认状态!
在有些外贸购物网站中也可能会用到:
默认显示6条数据,超过6条自动隐藏!
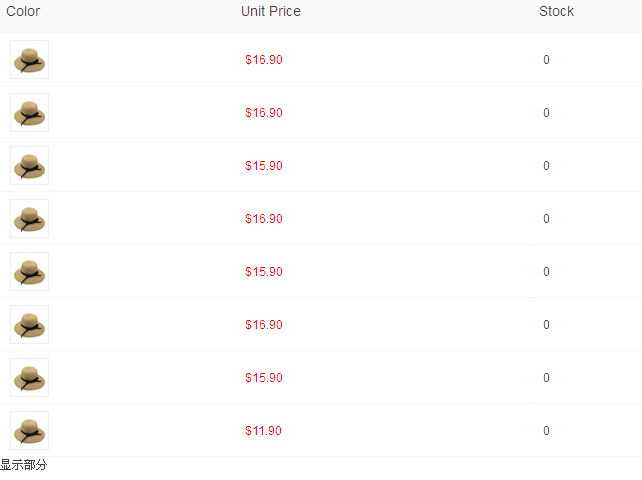
在点击全部显示的时候才会显示所有的内容!
实现这个效果,jquery库当然是必不可少的,jquery.js可以直接在网上下载,此外我们还用到一个js
<script type=”text/javascript”>
$(function(){
var $category = $(‘.pvcolor tr:gt(5):not(:last)’);
$category.hide();
var $toggleBtn = $(‘div.showmore > a’);
$toggleBtn.click(function(){
if($category.is(“:visible”)){
$category.hide();
$(‘.showmore a span’)
.css(“background”,”url(img/down.gif) no-repeat 0 0″)
.text(“显示全部”); /
$(‘ul li’).removeClass(“promoted”);
}else{
$category.show();
$(‘.showmore a span’)
.css(“background”,”url(img/up.gif) no-repeat 0 0″)
.text(“显示部分”);
}
return false;
})
})
</script>
默认显示的条数可以根据实际需要做调整,样式也可以按需要修改,div、table都可以使用!