随着智能设备的普及,移动网络的发展,手机网民已经越来越多,为了给手机网民更好的浏览体验,越来越多的网站能够自适应手机屏幕,而导航是每个网站都必不可少的,清晰、明了的网站导航能够让浏览者快速找到他们想要的内容,但由于手机屏幕有限,所以留给导航的位置也就不能太多,如何让导航既清晰又不至于占用太多位置,下面我们来看看通过jquery 实现的自适应导航:
首先我们需要引入jquery.min.js,此外还需要
<script type=”text/javascript” src=”js/pgwmenu.min.js”></script>
<script type=”text/javascript”>
$(document).ready(function(){
$(‘.pgwMenu’).pgwMenu();
});
</script>
导航代码:
<ul class=”pgwMenu”>
<li><a href=”index.html”>Home</a>
<li><a href=”page.html”>About Us</a></li>
<li><a href=”product.html”>Products</a></li>
<li><a href=”page.html”>Quarries Factory</a></li>
<li><a href=”page.html”>Service</a></li>
<li><a href=”page.html”>Contact Us</a></li>
<li><a href=”page.html”>About Slates</a></li>
</ul>
正常效果:
屏幕或浏览器窗口缩小到一定的时候的效果:
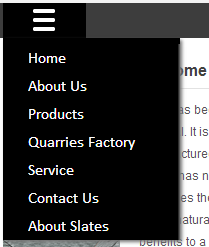
点击显示导航内容: