display:inline-block和float:left都可以使元素向左浮动,那么什么时候该用display:inline-block,而什么时候该用float:left呢?
第一,如果需要元素水平居中的时候,用display:inline-block,如下图
红色框部分是用ul li架构起来的,如果把li使用float:left,那么text-align: center就会失效,所以需要居中时,一般使用display:inline-block
2.需要元素垂直水平对齐时使用display:inline-block
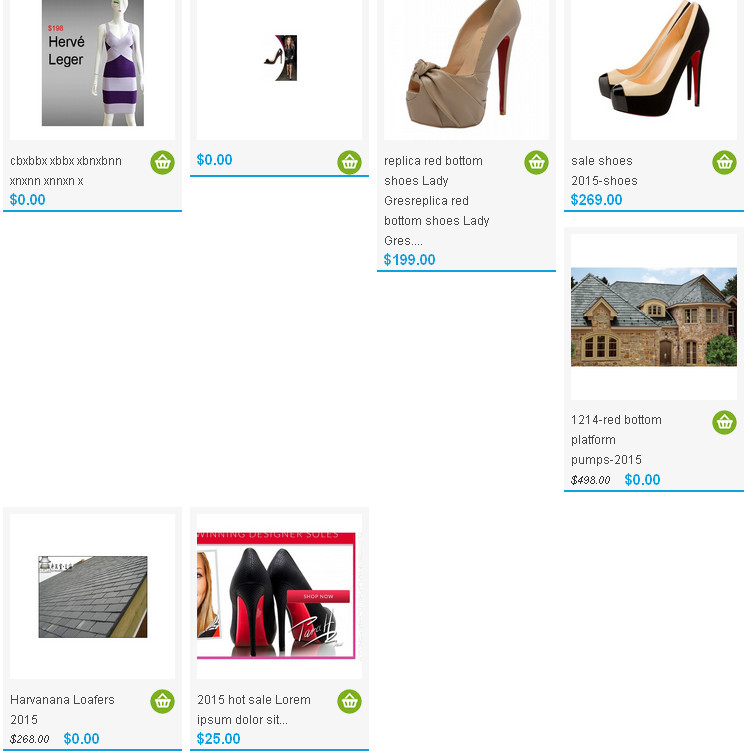
这个是li float:left的效果图,由于高度不一样,将其余元素挤下去了。
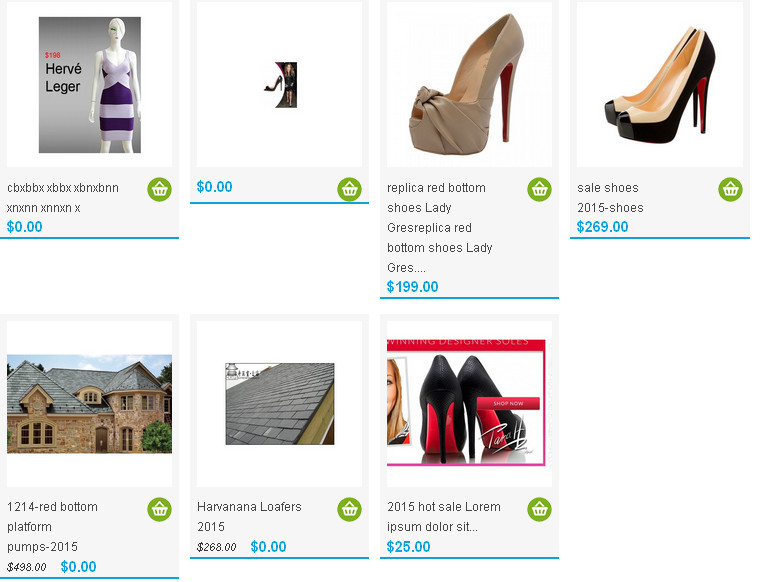
下面是li display:inline-block的效果图,第二行仍然对齐,其余处留白。
一个会受到li的高度影响而把其余的元素寄过去,另一个是无论li的高度是否一样,到第二行时,元素仍然对齐排列。
当然,你也可以将li设为等高的,那么这两种样式效果就是一样的,但是IE6 7下,display:inline-block失去作用了。
最后,如果你需要将图片或文字链接横向排列时,建议使用display:inline-block。具体操作请根据您的实际情况决定。
如果您有更好的方法或建议,欢迎与我联系。