px、pt、em 这些css 文字大小单位对于我们来说并不陌生,但是我们最常用是通常是px,但如果网站需要自适应各种不同的浏览器尺寸,我们就得改变使用px作为字体大小单位的习惯,这是为什么呢?
因为em是相对单位,网页中的文字能放大和缩小。将行距(line-height),和纵向高度的单位都用em。保证缩放时候的整体性。
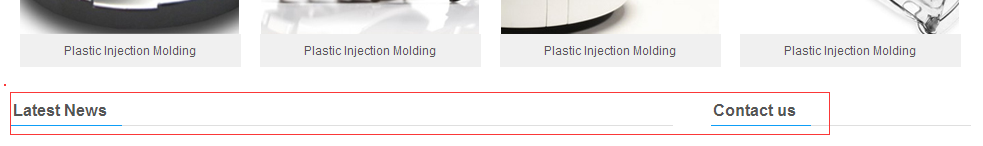
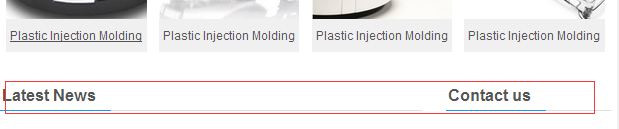
下面我们来看看两者的区别,使用px作为字体单位
正常状态:
屏幕缩放以后:
正常状态和缩放以后的字体大小没有任何变化。
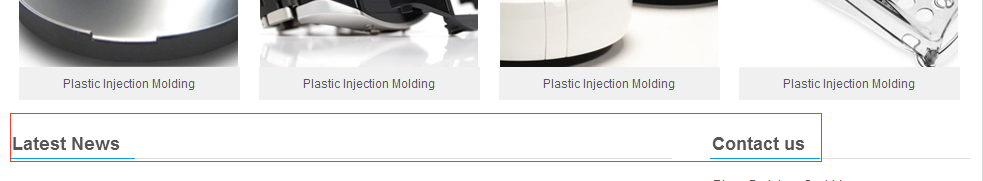
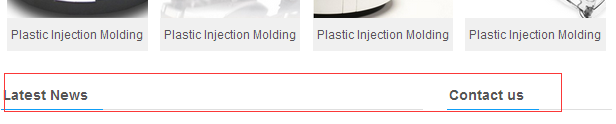
使用em作为字体单位
正常状态:
屏幕绽放以后:
很明显,屏幕绽放以后,文字大小也相应的缩小了一些
因此,使用em作为字体单位,在一个页面上给定了一个父元素的字体大小,这样就可以通过调整一个元素来成比例的改变所有元素大小.它可以自由缩放,比如用来制作可伸缩的样式表,在不同尺寸的屏幕下浏览能带来更好的浏览体验!
任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明 Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了!