今天有位客户网站出问题 打开后台发现所有的编辑器都不能使用了 无法正常添加产品 和编辑其他的内容。因为客户在老网站 很久之前在Onepound公司建的 一直在我们公司维护(asp网站)。
Kindeditor编辑器是一款非常强大的编辑器,轻量级的。结合纯jQuery+CSS写成的,部署环境起来非常的简单方面快捷。在Kindeditor的官方网站上面供下载的Demo,但是里面的测试文件都是基于php方面的demo。而网上对asp的配置说明比较少。所以需要自己去配置。
首先在官网下载一套完整的Kindeditor编辑器 然后找到 asp 里面有个demo.asp先把主要代码放在你文件里面:
上面的JS注意你Kindeditor放在什么位置 配置的时候路径不要写错了。
然后在需要调用的地方 :
<textarea name=”<%=id%>” style=”width:700px;height:400px;visibility:hidden;”><%=GetSetting(id)%></textarea>
注意:文本域Name的名称要跟上面的JS保持一致 。还有表单 form的name也要一致
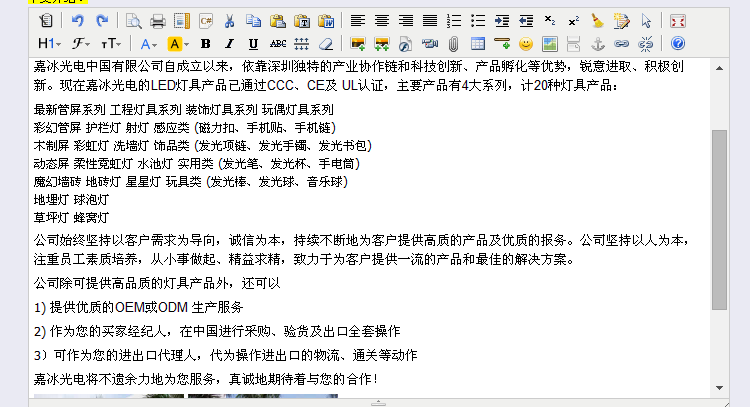
这样编辑器就出来了 如图:
测试 修改添加文章 或者产品是否正常 一般我们测试的时候都是添加几个文字 有时候你会发现 为什么无法正常添加和修改呢 是不是程序没有获取到内容 其实不是的 。
这里说一个很重要的:你的编辑器无法正常编辑文章时 一定要检测 你的 表单是否在table之外 如果不在 那编辑器是无法正常使用的 。很多经验得来的。
当我们感觉很简单完成的时候 你会发现一个问题 为什么我无法上传图片啊。上传图片就报 500错误。
这我们就需要修改一下编辑器这个插件了
1、首先找到:kindeditor/plugins/image 里面的image.js
第16行 修改为如下:
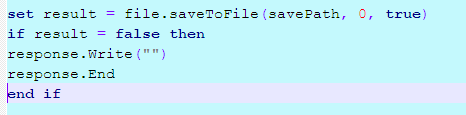
2、修改 Upload_Class.asp 文件
Upload_Class.asp内的saveToFile函数内的518行和520行如下:
3、修改upload_json.asp文件
ok 这样你就可以上传了 但是上传的文件位置你会发现在Kindeditor里面的attached里面:
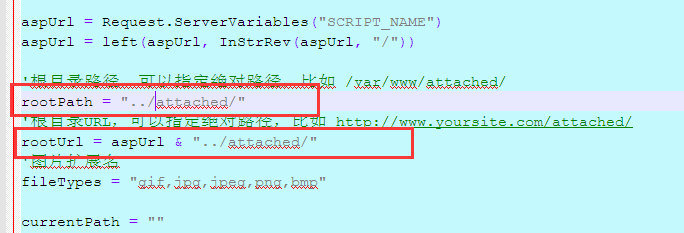
修改文章储存位置:file_manager_json.asp 文件里面的:
直接修改你想要的文件中去。