Onepound 外贸英文建站 SEO规范 最近更新 :
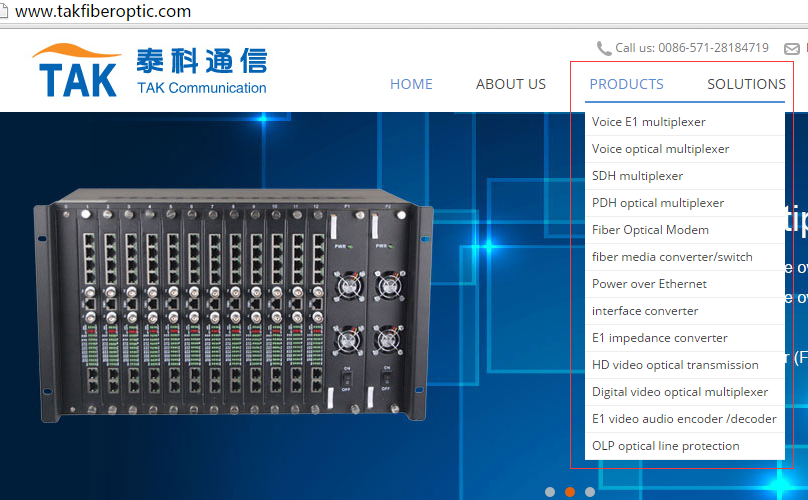
1. 在头部导航,做drop down menu ,鼠标放上去显示其分类菜单:
比如:takfiberoptic.com
2. 图片 alt tag
以 网站 egscabletie.com 为例:
Logo 目前的代码: <img src=”uploadfile/otherpic/egs_03.jpg” border=”0″ alt=”" width=”142″ height=”53″ />
需修改为: <img src=”uploadfile/otherpic/egs_03.jpg” border=”0″ alt=”EGS” width=”142″ height=”53″ />
目前的代码: <img src=”images/egs_19.png” border=”0″ />
需修改为: <img src=”images/egs_19.png” alt=”" border=”0″ />
目前的代码: <img src=”images/egsky_26.png” />
需修改为: <img src=”images/egsky_26.png” alt=”" />
以下这些图片 ALT 同样需要优化:
图像路径 - images/egs_06.jpg
Alt tag - Search
图像路径 - uploadfile/otherpic/lfl1.jpg
Alt tag - EGS
图像路径 - uploadfile/otherpic/egs_20.jpg
Alt tag - EGS
图像路径 - images/egs_11.jpg
Alt tag - EGS
图像路径 - uploadfile/otherpic/egs_17.jpg
Alt tag - Cable
图像路径 - uploadfile/otherpic/egflc1.jpg
Alt tag - Cable
图像路径 - uploadfile/otherpic/egflr1.jpg
Alt tag - Cable
图像路径 - uploadfile/otherpic/egs_13.jpg
Alt tag - Cable
图像路径 - images/egs_22.jpg
Alt tag - Cable Gland Manufacturer
图像路径 - images/egssoc_32.jpg
Alt tag - EGS Facebook
图像路径 - images/egssoc_34.jpg
Alt tag - EGS Twitter
图像路径 - images/egssoc_36.jpg
Alt tag - EGS LinkedIn
图像路径 - images/egssoc_38.jpg
Alt tag - EGS Google Plus
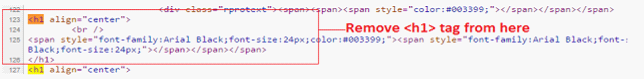
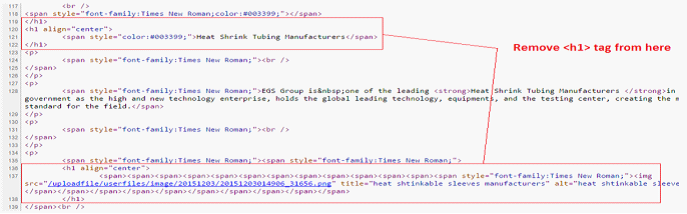
3. 不要在建站中 随意使用 h1 and h2 tag, 待网站优化开始后 会根据客户的keywords 来添加h1 and h2
比如 这个页面 :www.egscabletie.com/cable-ties-c-39.html
页面 www.egscabletie.com/heat-shrink-tubing-c-51_52.html
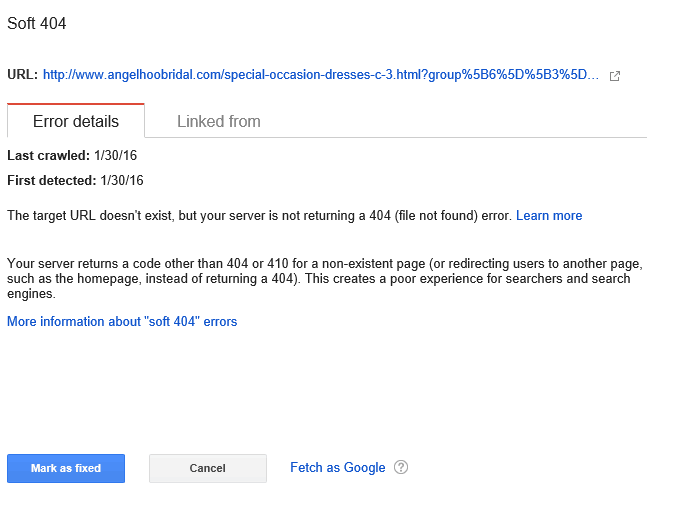
4. 打不开的、不存在的链接,直接跳转到404页面
下图为google webmaster tool提示,大量打不开的错误页面 如果没有做404,会造成糟糕的用户体验。
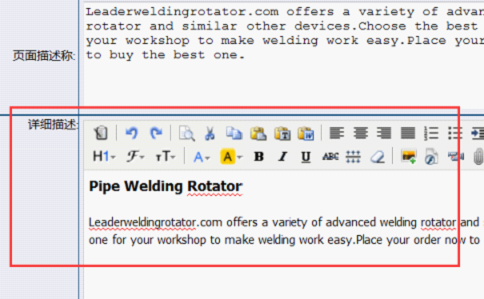
5. 网站后台 目录管理,关于分类的详细描述,在后台编辑后 前台 要能够显示出来。
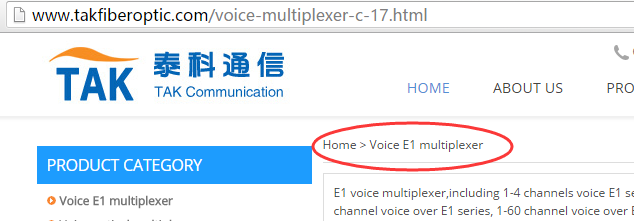
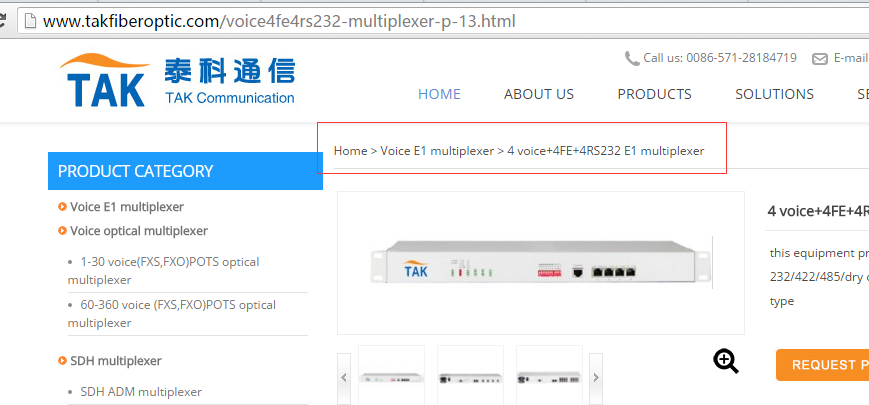
6. 网站上尽量做面包屑导航,链接要正确:
公司官网发布的 2016 网站设计与制作 标准要求》》》