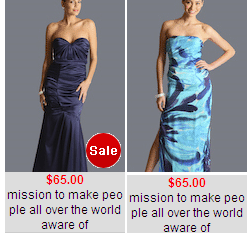
最近做的一个外贸婚纱购物网站小功能比较多,其中一个小功能是设置热销图片,这是很多外贸购物网站必要的,可以刺激客户购买欲望,如图:
 ,DIV+CSS中,红色的图标和产品图是分离的两层,后台设置此产品为热销产品时,前台就自动打上这个醒目的图标。
,DIV+CSS中,红色的图标和产品图是分离的两层,后台设置此产品为热销产品时,前台就自动打上这个醒目的图标。
红色图标必须做成透明背景才可以完美覆盖在产品图上面,设计师们都知道,透明背景的图片一般有两种,gif格式和PNG格式,但gif格式的透明背景图片会有锯齿,这让产品图片减分。如果做成PNG格式,IE6却不支持,还是会默认显示背景为灰色。那有没有完美的解决方法呢?
通过JS来实现IE6兼容PNG透明效果:
在图片代码加上这句:<!–[if lt IE 7.]>
<script defer type=”text/javascript” src=”images/png.js”></script>
<![endif]–><img src=”images/sale.png” /></span><ol ><!–[if lt IE 7.]>
效果对比:
处理前

处理后:

总结:无论是外贸婚纱购物网站还是其他的外贸购物网站,每个细节处理我们都会追求完美,努力做出美观并且实用的网站。欢迎咨询Onepound,QQ:415682727,MSN:xueposter@gmail.com





