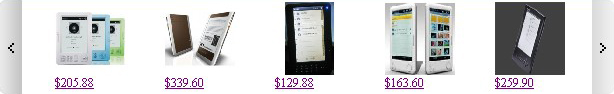
经常会有外贸网站制作-图片滚动效果,在网上找了很多这样的代码,但是兼容性都不怎么好,最近自己写了一个比较好用的一段代码,可以兼容所有浏览器并且代码简单,对别的js效果没有任何影响,在前台的效果是这样的:

不用点击左右箭头,每过一段时间会有两个图片滚动,点击按钮的效果也是这样的
外贸网站制作-图片滚动效果代码
下面把代码发出来,有需要的朋友可以借鉴一下:
<!DOCTYpE html pUBliC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns=”http://www.w3.org/1999/xhtml“>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>图片</title>
<script src=”lijunlin.34804804.net/js/jquery.js” type=”text/javascript”></script>
<script src=”lijunlin.34804804.net/js/jcarousellite_1.0.1.pack.js” type=”text/javascript”></script>
<script type=”text/javascript”>
$(document).ready(function(){
$(“.topPics”).jCarouselLite({
auto:1000,
speed:1000,
visible: 5,
btnNext: “.picBtns .nextPic”,
btnPrev: “.picBtns .prevPic”
});
});
</script>
<style>
* {margin:0;padding:0}
img {border:none }
.topPicsWraper{height:120px;}
.topPicsWraper li {float:left;list-style:none;}
.topPicsWraper .topPics , .topPicsWraper .picBtns {float:left}
.topPicsWraper .topPics { margin:0 10px; }
.topPicsWraper .topPics li a {margin:2px 5px;float:left;width:100px;}
.topPicsWraper .picBtns {width:22px;height:94px}
.topPicsWraper .picBtns a {float:left;}
.topPicsWraper .picBtns a.nextPic{float:right}
</style>
</head>
<body>
<div>
<div>
<a href=”javascript:void(0);”>
<img src=”images/imageleft.jpg”></a>
</div>
<div>
<ul>
<li>
<a href=”#” title=”123123″ target=”_blank”><img style=”width:70px;height:73px;” src=”images/288_thumb_G_1281155299460.jpg”><br>
<span>$205.88 </span></a></li>
<li>
<a href=”#” title=”123123″ target=”_blank”><img style=”width:70px;height:73px;” src=”images/281_thumb_G_1281140934818.jpg”><br>
<span>$339.60 </span></a></li>
<li>
<a href=”#” title=”1231″ target=”_blank”><img style=”width:70px;height:73px;” src=”images/283_thumb_G_1281149733130.jpg”><br>
<span>$129.88 </span></a></li>
<li>
<a href=”#” title=”123123″ target=”_blank”><img style=”width:70px;height:73px;” src=”images/270_thumb_G_1281149952152.jpg”><br>
<span>$163.60 </span></a></li>
<li>
<a href=”#” title=”123″ target=”_blank”><img style=”width:70px;height:73px;” src=”images/271_thumb_G_1281157276920.jpg”><br>
<span>$259.90 </span></a></li>
</ul>
</div>
<div>
<a href=”javascript:void(0);”>
<img src=”images/imageright.jpg”></a>
</div>
</div>
</div>
</body>
</html>





