今天来给大家说下企业网站-图片处理中的一个图片垂直居中。
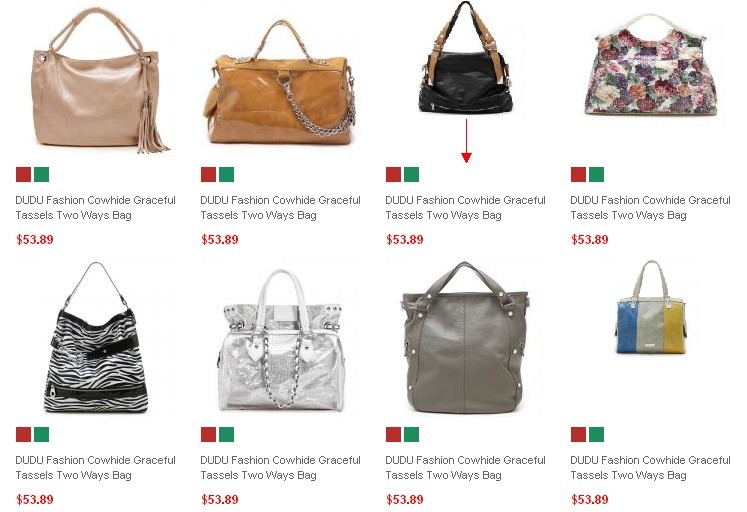
最近在做几个企业网站客户都有对图片处理做特殊要求,即图片一定要在某个位置垂直居中,网站上的产品图片都是程序自动生成的缩略图,为了不让图片变形,程序员都会控制这个图片的一个最大值,宽和高,但是客户的产品图片很难做到全部一样的尺寸,所以就出现以下这样的情况,请看下图:
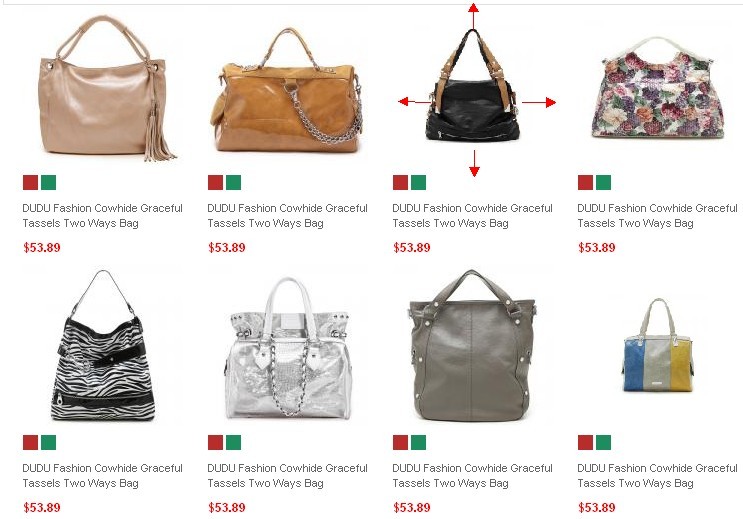
这样就不上不下就会显得图片难看,加了一段CSS的控制代码后,效果请看下图:
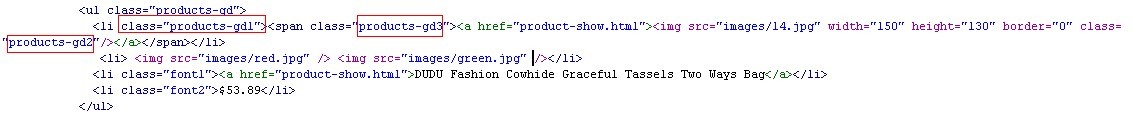
现在我把企业网站-图片处理 控制图片垂直居中的代码贴出来,供大家参考
企业网站-图片处理CSS控制代码:
.products-gd1{ height:160px; width:160px;overflow:hidden; position:relative; display:table-cell; text-align:center; vertical-align:middle}
.products-gd2{ position:static; +position:relative; top:-50%;left:-50%; }
.products-gd3{ position:static; +position:absolute; top:50% }
如有需要做 专业的外贸建站,请与我司联系。 免费电话 800 999 8262