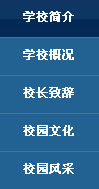
横向二级下拉效果平时我们用到的都比较多,每个技术人员的实现方法也都有所不同,我强烈推荐一种横向二级下拉效果,兼容所有浏览器
查看效果》》
1.简单的div布局:
<ul id=”nav”>
<li id=”mainlevel_02″><a href=”infor.html”>学校简介</a>
<ul id=”sub_02″>
<li><a href=”infor.html”>学校概况</a></li>
<li><a href=”infor.html”>校长致辞</a></li>
<li><a href=”infor.html”>校园文化</a></li>
<li><a href=”infor.html”>校园风采</a></li>
</ul>
</li>
</ul>
2.精简的css文件:
ul,li {list-style-type:none; text-transform:capitalize;}
#nav .jquery_out {float:left;line-height:37px;display:block; border-right:1px solid #fff; text-align:center; color:#fff;font:18px/32px “微软雅黑”; background:#062723 url(../images/slide-panel_03.png) 0 0 repeat-x;}
#nav .jquery_out .smile {padding-left:1em;}
#nav .jquery_inner {margin-left:16px;}
#nav .jquery {margin-right:1px;padding:0 2em;}
#nav .mainlevel {background:url(../images/mainlevel_bg.png); float:left; border-right:1px solid #3D779F; width:99px;/*IE6 only*/}
#nav .mainlevel a {color:#fff; text-decoration:none; line-height:37px; display:block; width:99px; text-align:center; font-weight:bold}
#nav .mainlevel a:hover {color:#fff; text-decoration:none; background:#062723 url(../images/slide-panel_03.png) 0 0 repeat-x;}
#nav .mainlevel ul {display:none; position:absolute;}
#nav .mainlevel li {border-top:1px solid #3D779F; background:#226292; width:99px;/*IE6 only*/}
更多js效果展示 未完待续…
或直接与我们联系
官网:https://www.onepound.cn
QQ客服:415682727
MSN:ohfaze@hotmail.com
全国免费电话:800-999-8262