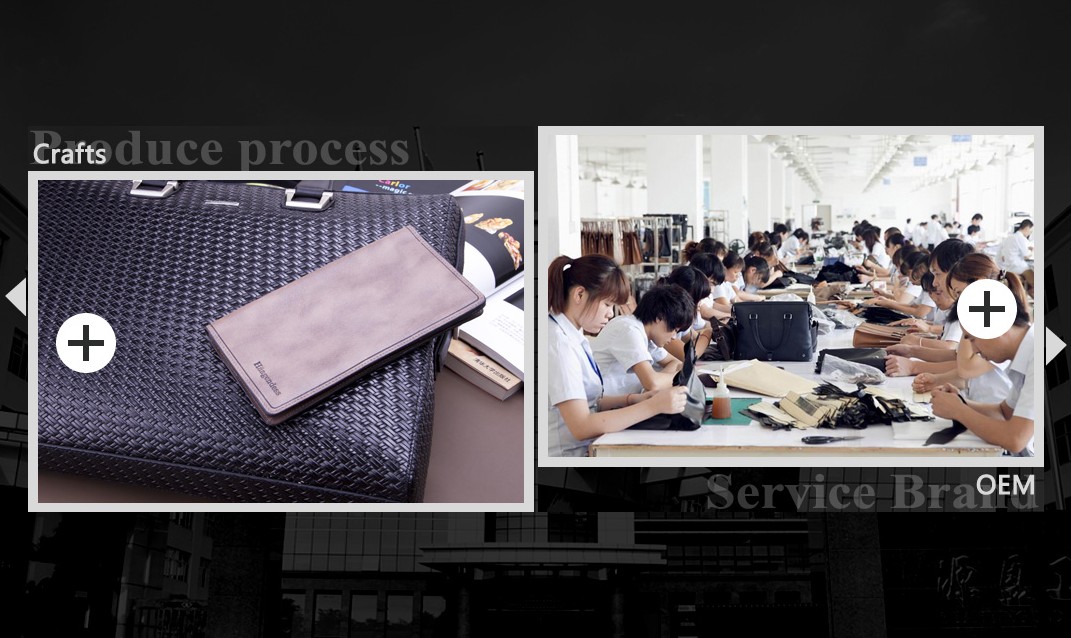
外贸产品展示型网站–特效2 网站内部介绍信息的滚动连接(如图所示):
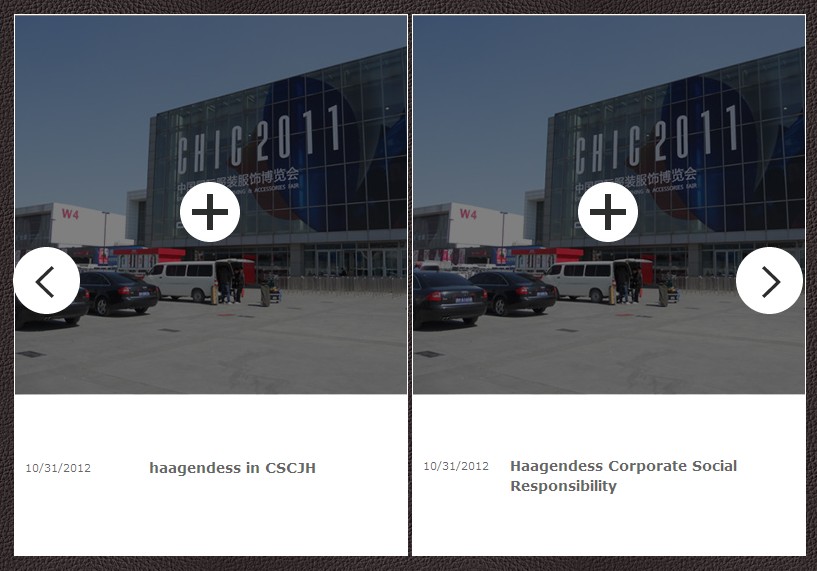
此产品展示型网站 很多地方都用到了这种图片的滚动效果(如图所示):

所以在制作的过程中应该要分清楚每一个效果在js中所用到的id或者class ,这里我是在class后面加数字来做一个区分的,js代码如下:
<script type=”text/javascript”>
$(document).ready(function(){
$(“.galleryPics2”).jCarouselLite({
btnNext: “.picBtns2 .nextPic2”,
btnPrev: “.picBtns2 .prevPic2”,
auto: 1000000000,
speed: 1000,
visible: 2,
scroll:1
});
});
</script>