我们都知道外贸购物网站的内容一般都比较多,所以在浏览的时候就会有很多屏,有时候浏览到网页中部的时候想到另外一个页面去看一下又必须返回顶部才能有导航链接,这样对浏览者来说是非常不方便的,如果能让导及固定,始终能显示在网页顶部,那就方便多了。实现这个效果需要怎么做呢?
首先我们需要引入一个js
<script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js”></script>
<script type=”text/javascript”>
$(function(){
$(window).scroll(function(){
boxY = $(‘#nav’).offset().top;
yy = $(this).scrollTop();
xx = $(this).width();
//alert(xx);
boxXX = xx / 2 – 480;
//boxXX居中
if ($(this).scrollTop() > 128) {
$(‘#nav’).css({“position”:”fixed”,top:”0px”,left:boxXX + “px”});
} else {
$(‘#nav’).css({“position”:”absolute”,top:”100px”,left:”0px”});
}
})
})
</script>
这里的#nav可以更换成你自己导航的对应ID名称
boxXX = xx / 2 – 480; 是为了使导航能够居中的,如果网站的整体宽度是1000,那么480就换成500就可以了,如果是980,则换成490,依此类推.
再有就是要注意样式问题了
#nav 的position必须设置为absolute
#nav的父级div的position必须设置为relative
这两个都是必不可少的!
效果:
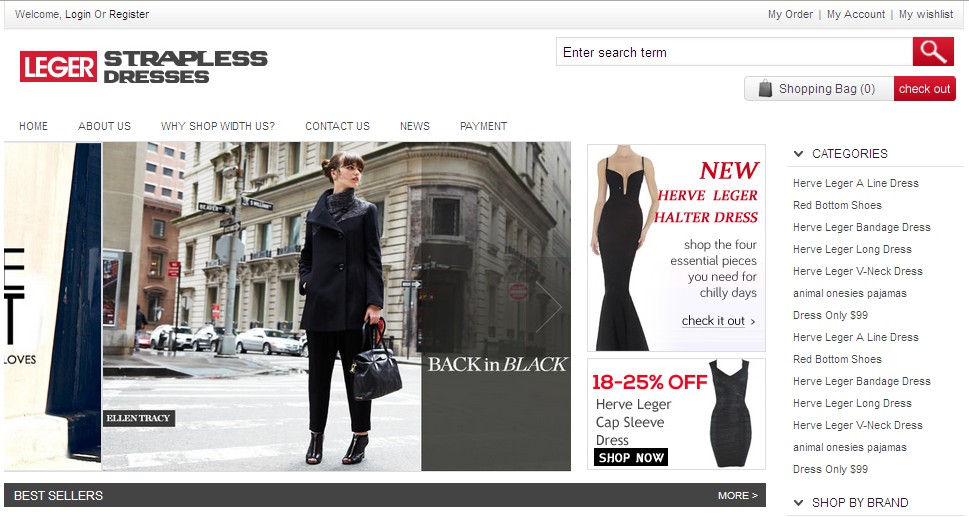
鼠标未滑动之前:
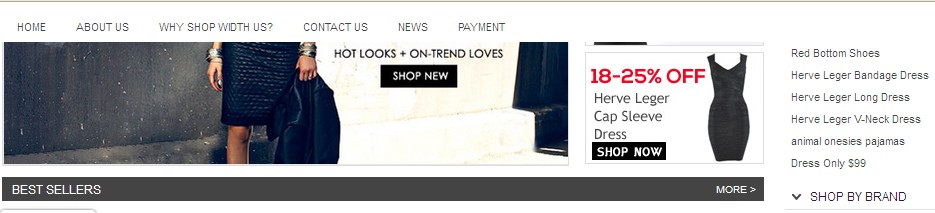
滑动之后,导航始终浮动在页面最顶端