外贸购物网站的产品分类都比较丰富,而且分类名称也是长短不一,如果名称太长多数是自动换行,如果换行了就会带来一个问题,那就是整个分类看起来不整齐,有些客户并不喜欢这样,如果不换行,那就只能将超出的部分隐藏并显示省略号。这时候就要用到text-overflow这个属性。
但偏偏text-overflow 还只是ie的私有属性,没被收录到w3c标准里 .
text-overflow取值:
clip :默认值 。不显示省略标记,多余的部分直接隐藏.
ellipsis: 当对象内文本超出时显示省略标记…
可惜text-overflow 还只是ie的私有属性而已,也没被收录到w3c标准里 .
因此如果想让某个容器(div或者li或者…块级元素)显示一行文字,当文字内容过多时,不换行,而是出现省略号
css可以这样写:
.cate ul li {width:175px;border-bottom:solid 1px #ddd;padding:2px 3px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;}
值得注意的是overflow: hidden; text-overflow:ellipsis;white-space:nowrap;一定要一起使用,尤其是overflow: hidden; 这个一定不可以少,少了这个效果就会大不一样。
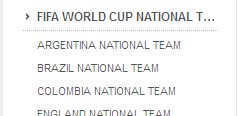
正常的:
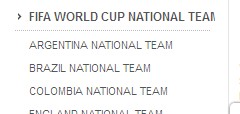
少了 overflow: hidden; 的效果:
两个区别很明显,第一次使用的时候我以为是不需要这个属性的,调试了好半天才发现了这个错误。
还有就是要记得给对应的窗口定义一个宽度,不然也达不到我们想要的效果。
white-space:nowrap; 这个主要是强制控制文本不换行。