说到CSS的边框效果,我们通常所用的无外乎实线(solid)、虚线(dashed)、点线(dotted)等,这几个算是用到比较多的,如果想要圆角的、阴影等特殊效果,我们首先想到的可能是通过PS做成背景图片来实现,不过现在阴影和圆角也都可以通过CSS来实现。其实不仅仅是圆角,还有很多其他不错的效果也都可以通过CSS来实现。下面我们就来看一个通过CSS实现的卷角阴影效果:
html源码:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
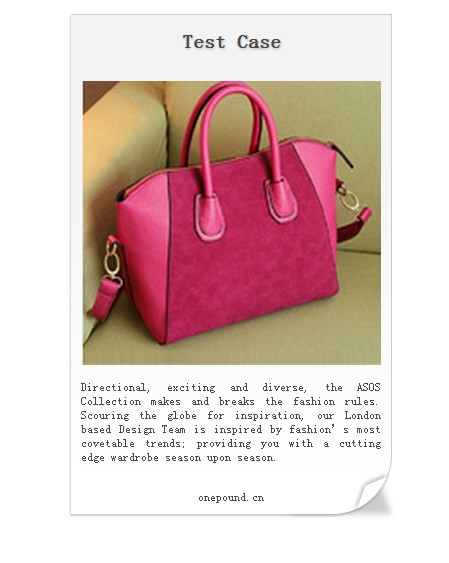
<title>Test Case</title>
</head>
<body>
<div>
<h1>Test Case</h1>
<img src=”images/let_29.jpg”>
<p>
Directional, exciting and diverse, the ASOS Collection makes and breaks the fashion rules. Scouring the globe for inspiration, our London based Design Team is inspired by fashion’s most covetable trends; providing you with a cutting edge wardrobe season upon season.</p>
<br />
<a href=”https://www.onepound.cn/”> onepound.cn </a>
</div>
</body>
</html>
CSS源码:
body {
font-size: 11px;
font-family: ‘Open Sans’, sans-serif;
color: #4A4A4A ;
text-align: center;
}
/*最关键部分*/
.cont{
margin: 20px auto;
width: 300px;
min-height: 150px;
padding: 10px;
position:relative;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#f3f3f3), to(#fff), color-stop(.1,#f3f3f3));
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
-webkit-border-bottom-right-radius: 60px 60px;
-webkit-box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.2);
}
.cont:before{
content:”;
width: 25px;
height: 20px;
position: absolute;
bottom:0;
right:0;
-webkit-border-bottom-right-radius: 30px;
-webkit-box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.3);
-webkit-transform:
rotate(-20deg)
skew(-40deg,-3deg)
translate(-13px,-13px);
}
.cont:after{
content: ”;
z-index: -1;
width: 100px;
height: 100px;
position:absolute;
bottom:0;
right:0;
background: rgba(0, 0, 0, 0.2);
display: inline-block;
-webkit-box-shadow: 20px 20px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(-45px,-20px)
skew(20deg);
}
/*最关键部分结束*/
.cont img {
width: 100%;
margin-top: 15px;
}
p{
margin-top: 15px;
text-align: justify;
}
h1{
font-size: 20px;
font-weight: bold;
margin-top: 5px;
text-shadow: 1px 1px 3px rgba(0,0,0,0.3);
}
a{
text-decoration: none;
color: #4A4A4A !important;
}
a:hover{
text-decoration: underline;
color: #6B6B6B !important ;
border:
}
很实用的一个边框效果,可以根据网站的实际需求做相应的调整!