最近做网站首页的轮播图片要用到JS中获取style中的样式、一开始用Style去获取样式、但是发现style只能获取元素的内联样式,内部样式和外部样式使用style是获取不到的。最后查询一下手册、发现可以用currentStyle去获取、但是问题是currentStyle虽然可以弥补style的不足,但是只适用于IE。别的浏览器都用不了。
后来又查发现还有一个函数可以 getComputedStyle也可以实现 但是他也有缺陷 适用于FF、opera、safari、chrome。
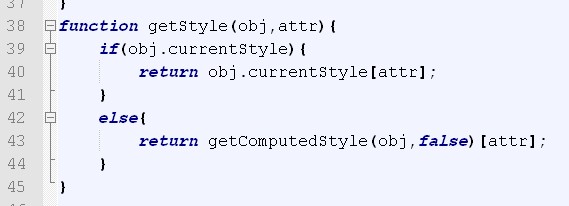
写一个方法直接兼容所有浏览器不就可以了:
JS中直接调用就可以完美的实现你想要获取到的数据了、下面是我自己写的一个测试获取数据的。
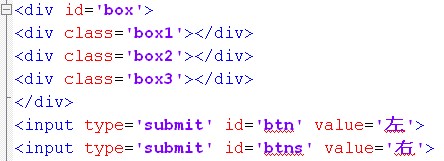
HTML代码:
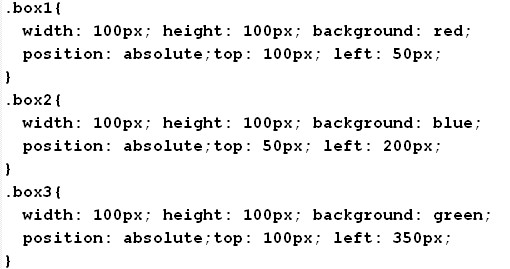
CSS代码:
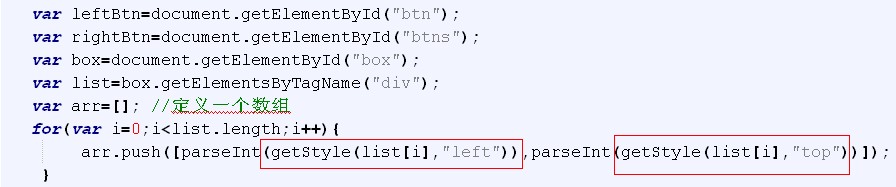
JS代码:
输出结果 我这里是用数组存储的:
如果你有外贸企业网站建站需求,欢迎随时联系我们
QQ客服:415682727
电话:020-39907297